Щодня з’являються нові слова та поняття, щотижня – нові професії. Зараз кожен може знайти справу, що приносить йому задоволення та перетворити її на успішну кар’єру. А якісна онлайн-освіта часто дозволяє змінити напрямок діяльності буквально за кілька місяців. То що таке UX-UI дизайн та що потрібно зробити, щоб працювати у цій сфері?
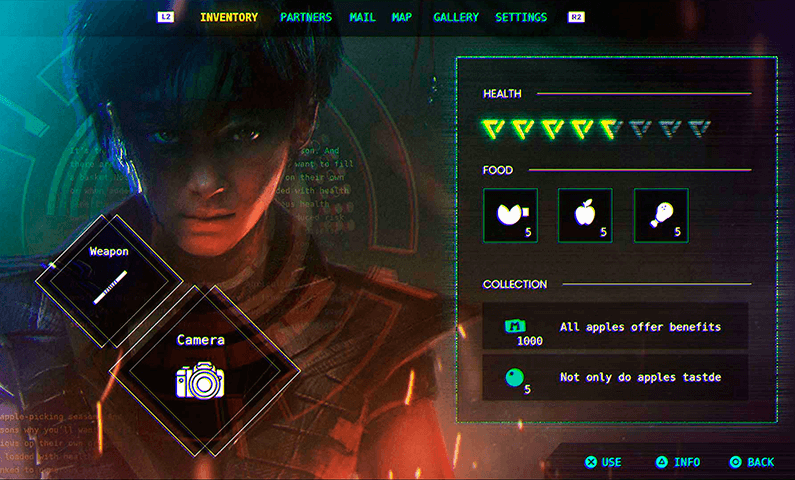
Говорячи про ігровий інтерфейс ми маємо на увазі не лише кнопки та стрілочки, що дозволяють гравцю керувати процесом. Адже кожна гра – це по суті маленький всесвіт, де все взаємопов’язано та керується власними законами. Вдалий дизайн інтерфейсу посилює загальне враження про гру, допомагає цілком заглибитись в неї. Невдалий – навпаки відволікатиме та відштовхуватиме, зробить процес нудним та нецікавим. Не варто й говорити, яка з ігор отримає визнання геймерів. При цьому справа зовсім не в графіці, а саме у вмінні дизайнера влити інтерфейс в ігрову механіку, зробити його максимально зручним, оригінальним і при цьому непомітним. Саме цього ми навчаємо у varto на наших онлайн-курсах.
Особливості напрямку та ключові поняття
Отже, перед нами абревіатура, що складається з двох фраз: user experience та user interface. Йдеться про користувацький досвід та інтерфейс користувача. Різні спеціалісти по-різному трактують важливість даних понять. Дехто навіть ставить UI на перше місце. Ми ж дотримуємося протилежної думки.
UX (user experience) – впровадження досвіду користувача. Тобто загального сприйняття продукту та того, наскільки зручно ним користуватися. UX-дизайнер повинен розуміти свого користувача, буквально мислити його категоріями, бути трохи психологом. Тут потрібне аналітичне мислення та розуміння своєї цільової аудиторії. Просто освоїти курси комп’ютерної графіки недостатньо.
UI (user interface) – фактично це впровадження ідей та цілей проєкту в життя. Вибір кольору та візуалізація. Для геймдизайну це також дуже важлива складова, оскільки саме UI-дизайнер відповідає за стилістику інтерфейсу та VFX. Саме його роботу бачить кінцевий споживач гри. Тут потрібні вже доволі сильні графічні навички, вміння створювати та прописувати інтерфейс, втім, все це без проблем можна освоїти на курсах CG та з успіхом застосовувати в роботі.
UX/UI. Порівняльна характеристика
Якщо схематично, то розподіл функцій відбувається так:
- UX:
- забезпечення зручності користувача;
- розробка інформаційної архітектури;
- опрацювання сценаріїв поведінки;
- копірайт та прототипування.
- UI:
- займається розробкою візуального дизайну;
- підбирає кольорову гаму;
- створює графічні елементи;
- підбирає шрифти та брендинг.
Закордоном найчастіше UX та UI це два різних спеціалісти. Для українців ситуація протилежна: у нас за все відповідає одна людина. Це може здатися дивним, але на практиці таке поєднання досить непогано працює. Відповідно наші спеціалісти більш конкурентоздатні на ринку, а сучасні школи комп’ютерної графіки випускають дійсно кваліфікованих дизайнерів, вміння яких цінуються у світі.
Якими здібностями повинен володіти UX/UI дизайнер
Говоримо одразу – одні навички можна розвинути в собі шляхом постійних тренувань і практики, а для інших достатньо пройти хороше онлайн-навчання. Все залежить від вашого бажання та наполегливості. Отже:
- Відкритість до новинок – галузь gamedev одна з тих, що розвивається найшвидше. Щоб залишатися в трендах потрібно постійно відстежувати новинки та бути готовим їх впроваджувати. Якщо ви допитливі та спостережливі, це додатковий плюс.
- Адекватне відношення до критики – ми всі можемо помилятися. Навіть спеціалісти з великим досвідом, які пройшли сотні тренінгів і онлайн-курсів, в тому числі від varto. Помилятися не страшно, страшно не вміти визнати помилку і не хотіти її виправити. Кожна гра – це спроби та помилки. Часто чим тернистіший шлях, тим більш досконалим виходить кінцевий продукт.
- Надивленість – скіл, який можна розвинути лише з досвідом. І це чудова новина: чим більший у вас ігровий досвід, тим легше розвинути надивленість. Це своєрідна інтуїція дизайнера, яка дозволяє відразу зрозуміти, де є помилка і чому інтерфейс буде незручним для користувачів. Надивленість розвивають тестуючи та граючи в різні ігри, як у сучасні, так і старі. Це той пункт, який доведеться освоювати самостійно (онлайн-навчання тут не допоможе), але отримавши відповідні знання, буде легше зрозуміти, на які аспекти звертати увагу.
- Гнучкість мислення – ще одне вміння, що приходить з досвідом. Якісний геймдизайнер постійно працює над кількома проєктами, зазвичай різними по стилістиці. Тому потрібно вміти перемикатися і дивитися свіжим поглядом.
- Софти – знання графічних програм обов’язкове для професії. Однак, це саме те вміння, яке можна розвинути на курсах комп’ютерної графіки та з успіхом застосовувати в подальшій роботі.
- Як бачите, у професії є певні вимоги, однак, доклавши зусилля, їх цілком можна осягнути. Головне мати інтерес до цієї справи, любити ігри та дизайн і хотіти втілити свої навички у життя.
Софти та інструменти, які допоможуть в роботі та аналітиці
Хочемо ознайомити вас з основними робочими програмами, які потрібні UX-UI дизайнеру ігрових інтерфейсів. Більшість з них входять в наше online-навчання та детально вивчаються слухачами.
Optimal Workshop – платформа, що дає можливість відстежувати взаємодію користувача з інтерфейсом, визначати інформаційну архітектуру. Вона оцінює зручність інтерфейсу для користувача і допомагає в його розробці. Успішно інтегрується з іншими інструментами.
Wireframe.cc. – доволі простий сервіс з мінімалістичними інструментами. Дозволяє створити прості каркаси та протестувати їх роботу.
Treejack – спеціалізація: Інформаційна архітектура. Зручна платформа, що створює структуру сайту та імітує роботу користувачів. На виході дизайнер отримує якісні аналітичні дані.
Balsamiq – чудовий сервіс для тих, хто лише розпочинає online-навчання. Дозволяє створювати прості каркаси. Чудово підходить для практики новачків.
FlowMapp – крутий сервіс для справжніх професіоналів з UX. Має вузькоспеціалізований функціонал з ігрової розробки та моделювання.
Marvel – підійде дизайнеру без досвіду у створенні прототипів. Допомагає створювати каркаси та проводити їх тестування. Генерує HTML-код, що максимально спрощує роботу розробників.
Adobe XD – має зручні векторні інструменти. Робота проходить в реальному часі, можлива інтеграція сервісу з іншими інструментами.
Proto.io – підходить для створення точних макетів, має хорошу інтеграцію, а також добре налаштований для командної роботи.
Sketch – зручний плагін для дизайну, вивчається практично на всіх курсах 3D-моделювання та має багато корисних інструментів. Дозволяє значно розширити функціонал UX-UI дизайнера.
InVision Studio – допомагає у створенні анімації та ігровій розробці. Має багато корисних фішок для дизайнера ігрових інтерфейсів.
Axure – дозволяє протестувати функціонал створюваного продукту та видає якісну аналітику. Зручний сервіс для завершального етапу роботи.
Де можна пройти онлайн-навчання на UX-UI дизайнера ігрових інтерфейсів?
Varto.school пропонує якісний та інформативний курс за спеціальністю тривалістю 3,5 місяці. Це хороша можливість для українців освоїти прибуткову професію або розвинути наявні навички.
Що відрізняє нас від інших шкіл комп’ютерної графіки?
- надаємо корисні та структуровані знання та інструменти, вчимо їх практичному використанню;
- все це закріплюємо на практичних заняттях з детальним розбором домашніх завдань та фідбеком від викладача;
- ви отримаєте перші кейси для вашого портфоліо та іменний сертифікат про закінчення курсу;
- співпрацюємо з дизайнерськими студіями, тому наші студенти одразу мають доступ в CG ком’юніті для спілкування, обміном знаннями та розваг.
Якщо ви любите ігровий дизайн та готові глибоко інтегруватися в дану тему, то курси від Varto – це можливість отримати якісну онлайн-освіту саме для вас.